CSS样式指南是关于如何使用和编写CSS代码的一组标准和规则。它通常包含全局品牌定义,如颜色和排版,以及一组可重用的组件,用于构建更一致和可维护的项目。
CSS样式指南应被视为每个项目要求的平等公民。
风格指南的定义不止一个。例如,维基百科说:
“风格指南(或风格手册)是一套用于文档编写和设计的标准,用于一般用途或特定出版物,组织或领域。(……)
风格指南建立并执行风格以改善沟通。为此,它确保文档和多个文档的一致性,并在使用和语言构成,视觉合成,拼写和排版方面实施最佳实践。“
“(CSS样式指南应该包含)用于编写理智,可管理,可扩展的CSS的高级建议和指南。”
“本文档定义了HTML和CSS的格式和样式规则。它旨在改善协作,代码质量和支持基础架构。“
所有这些定义都告诉我们样式指南的主要任务:帮助彼此了解如何阅读,编写和使用代码。至关重要的是要知道每个风格指南都是独一无二的,其定义,原则和结构应该是团队的努力,而不是一种有说服力的方式来遵循某人的逻辑或想法。
在使用CSS样式指南时,您应该记住以下五件事。
定义编码格式
每个样式指南都有一套规则,可以帮助项目中的每个人以相同的方式编写代码。通过遵循这些规则,开发人员可以避免日常任务中的典型问题,例如合并冲突和linting错误。您的团队可以在项目早期就空格或制表符缩进首选项达成一致。其他常见规则是选项卡宽度,在文档末尾添加新行以及使用引号。
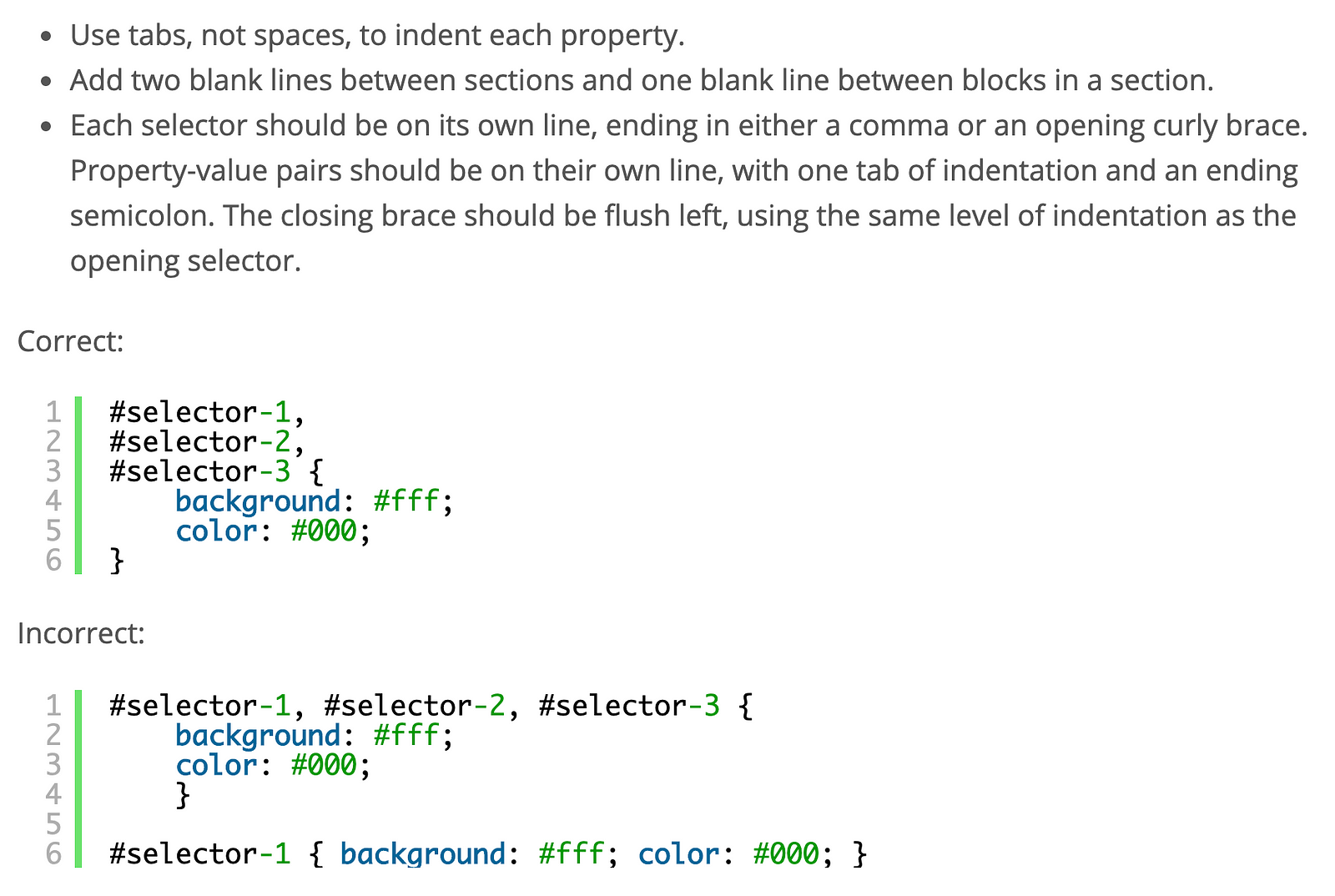
例如,WordPress样式指南定义了编写CSS声明的结构:
例如,WordPress样式指南定义了编写CSS声明的结构:

有喜欢的工具更漂亮或editorconfig,可以帮助你的团队产生格式良好的代码。确保在项目中包含配置文件。此外,您可能希望在README文件中添加有关如何在不同代码编辑器中设置代码格式的注释。
同意命名约定
CSS有许多不同的命名约定。最受欢迎的是BEM,SMACSS和OOCSS,仅举几例。如果您的团队决定适应命名约定,那么每个开发人员都应该了解组件的结构。代码感觉它是由一个人编写的,这将提高可读性。另外,从JS命名约定中隔离CSS命名约定总是一个好主意。
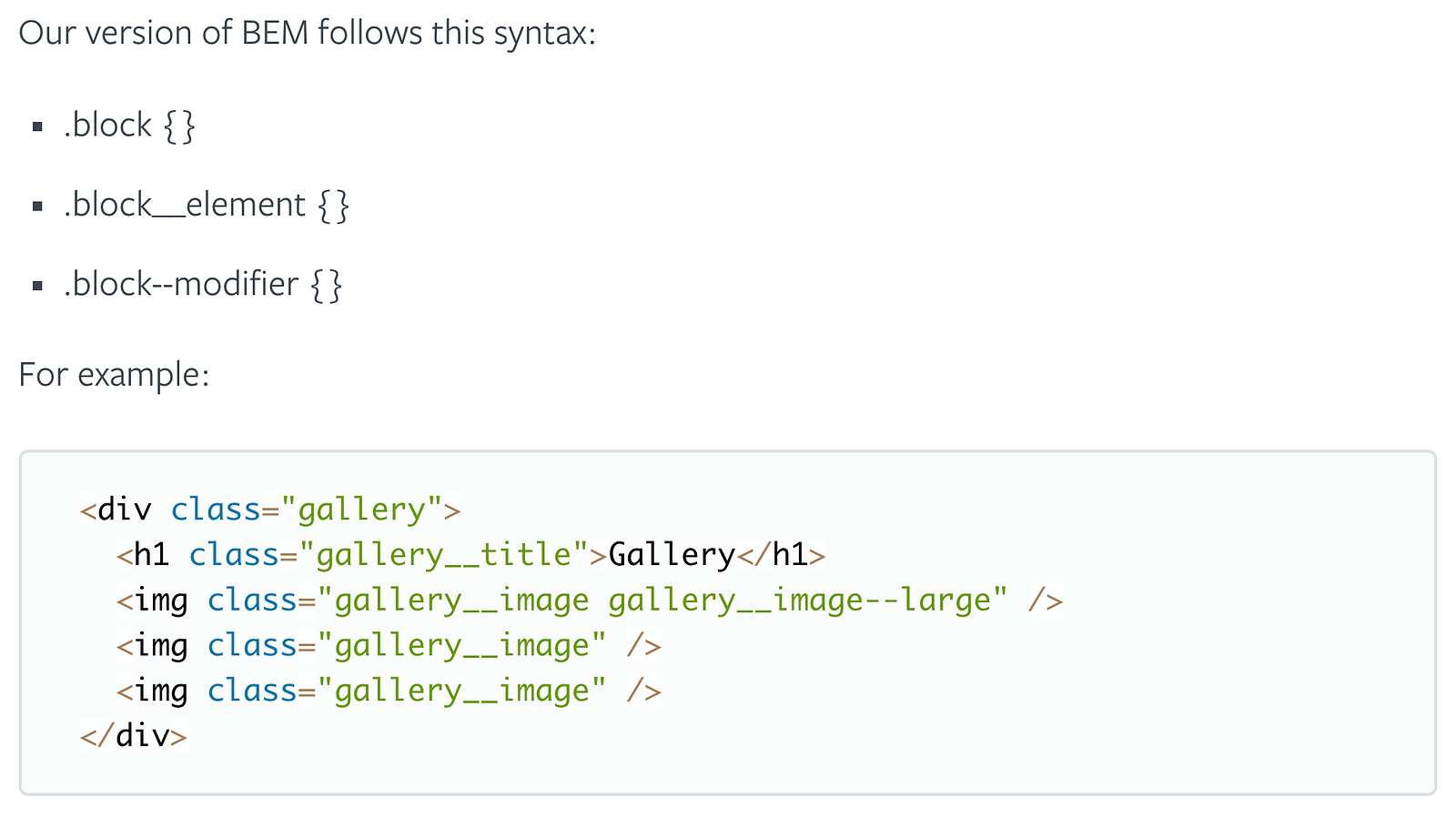
例如,Lonely Planet使用BEM作为命名约定:

“命名事情很难,但值得做对。为了使它更简单,我们在类名中使用BEM方法。BEM还帮助我们避免交叉模块冲突,并从类名中表示意图和关系。“
– 孤独星球,命名
并非每个开发人员都会同意命名约定,但只要每个开发人员都遵循它,那就重要了。这就是为什么样式指南不应该由单个开发人员负责的原因之一,而是与每个开发人员共同努力的原因。在README文件中添加关于命名约定决定的注释并不会有什么坏处。
我更喜欢在几乎每个项目上使用BEM。我也熟悉其他命名约定。值得熟悉所有命名约定,因为如果您处理多个项目或多个团队,这可能会有所帮助。
定义编码规则
编码规则应包括有关定义全局样式,变量,混合函数,函数等的决策。这些编码规则可以是任何事物,从排版到单位使用。
例如,Lonely Planet定义了排版用法。该团队决定通过不在全局范围内建立排版,而是通过将特定类应用于包装元素来避免跨项目的样式冲突。我只能猜测,但我认为团队在注意到问题后做出了这个决定,然后讨论了它,最后得到了一个协议。我可能不同意这个问题,但如果我是团队的一员,我会理解他们来自哪里。

一旦团队对每条规则达成一致,你就应该坚持下去。不需要进一步讨论这个问题。这可以为你的团队节省很多时间。它还应该防止团队成员之间可能出现的分歧和争论。
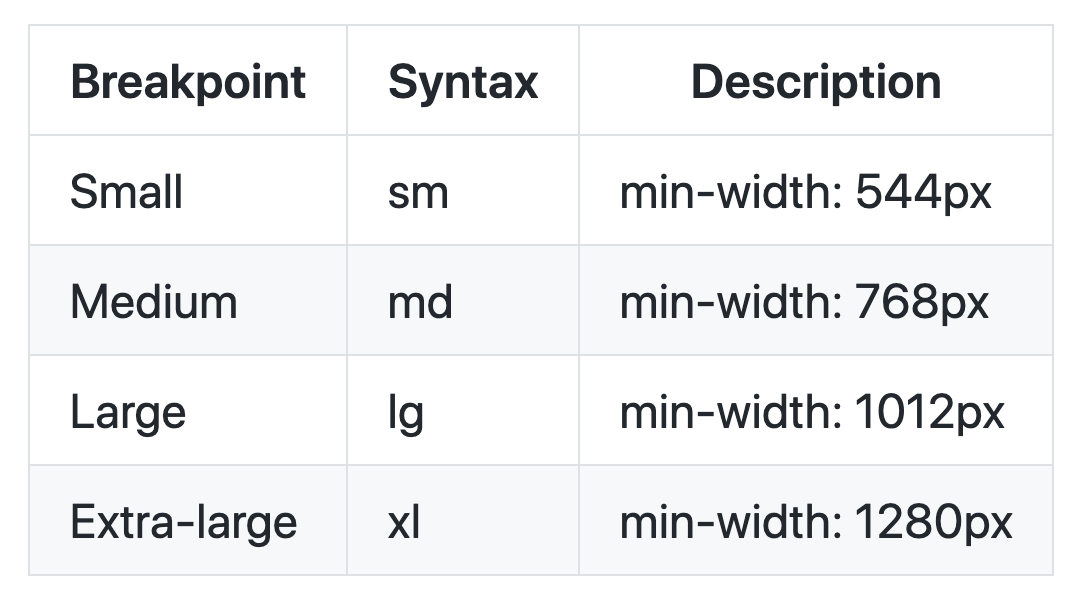
例如,Primer定义了四个主要断点。通过识别这些断点,创意团队可以在这些限制内设计页面和组件,开发团队可以更轻松地设置这些页面和元素的样式,而无需进一步猜测或讨论断点。

我更喜欢将颜色,排版和断点定义为全局变量。这有助于我建立一个更加一致,可识别和可发现的品牌。
定义可重用组件(如果它们是样式指南的一部分)
一些样式指南包括可重用组件,有些则不包括。只要有助于团队构建更好,可维护的产品,您在样式指南中保留的内容并不重要。
当组件是样式指南的一部分时,您应该考虑以下一些问题:
- 如果将组件放在站点/应用程序的不同部分,组件的行为如何?
- 如果将组件放在另一个元素中,组件的行为如何?
- 你能将组件拆分成更小的可重复使用的物品吗?
样式指南组件应始终是产品的隔离颗粒。通过解决此标准,您可以更有效地维护,更新甚至替换组件。
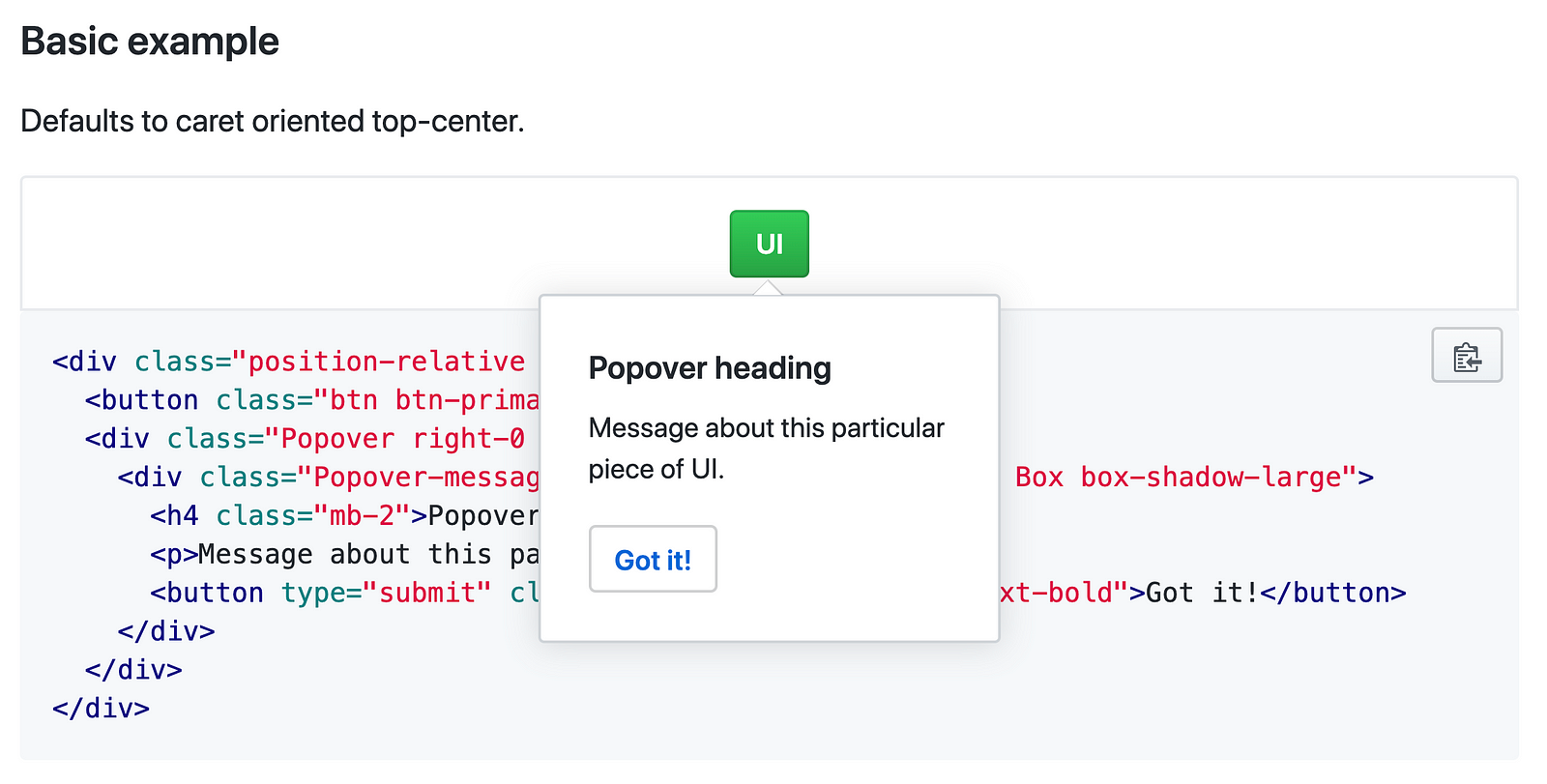
例如,Primer定义了一个popover组件。弹出气泡的内容可能是另一个组件,如按钮。如果主按钮发生更改,则会在每个组件(包括弹出窗口)上进行更新。

一个好的做法是为组件添加变体。您也应该隔离变体。如果需要具有不同文本大小和对齐的元素,请考虑为此特定组件使用两个单独的变体类。
当相同的变体出现在多个组件上时,您可以考虑添加实用程序类。实用程序类通常可以解决对齐,填充和边距等问题。
例如,Primer定义了用于填充的实用程序类。弹出框组件使用实用程序类来实现与其他组件的一致间距。
我不喜欢将实用程序类添加到项目中,但是如果你可以证明添加它们的决定是合理的,那就去吧。
考虑使用工具进行样式指南
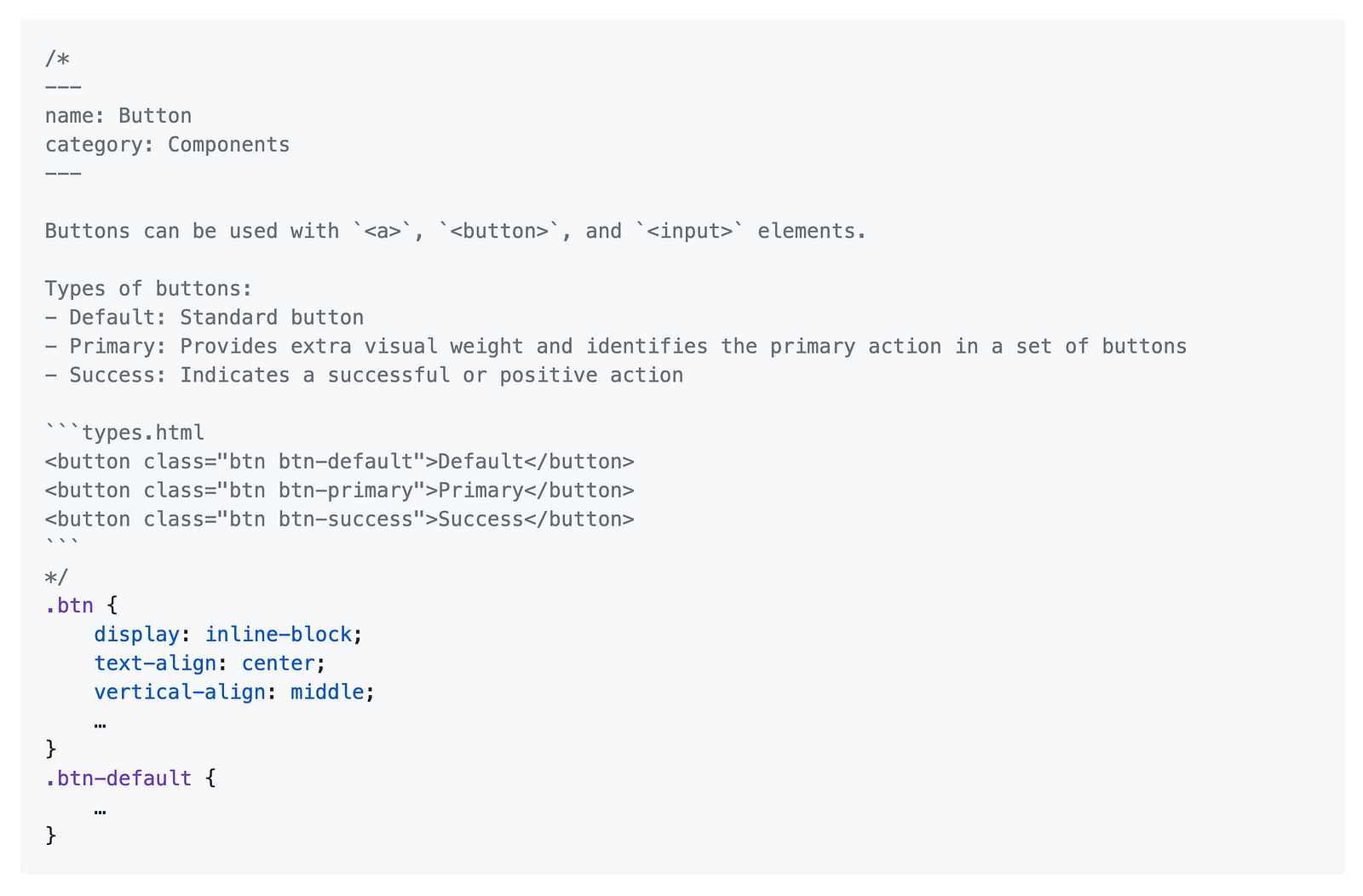
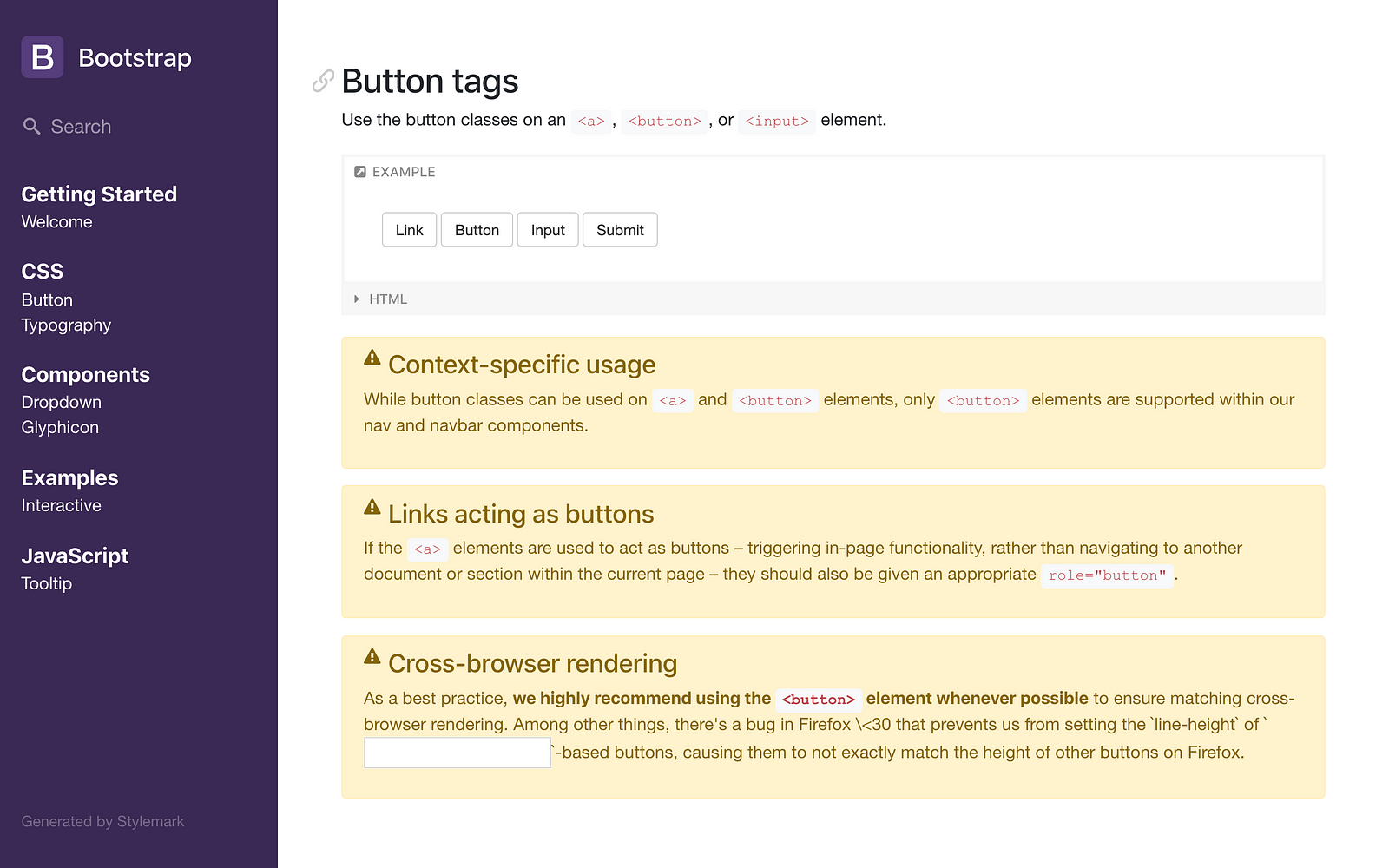
某些工具(如KSS或mdcss或Stylemark或Nucleus)可以帮助您直接从代码生成样式指南。所有这些工具都遵循相同的原则,即一种文档语法,它将解析代码中的注释并将其编译为静态页面。
一些工具,如Stylemark和mdcss,支持Markdown语法,如果您熟悉它,这可能很有用。

作为一个全局规则,除了提供示例之外,建议编写组件的用途,如何使用它以及可以应用哪些修饰符。

如果您不想自动生成样式指南,可以手动创建。任何方法都可以,只要不花太多时间。
我更喜欢使用KSS和Stylemark,因为我可以在几分钟内设置和配置新的样式指南。到目前为止,我没有偶然发现任何问题。我发现这些工具具有创建健壮且易于使用的文档的所有要求。
结论
每个样式指南都具有或应该具有相同的目标 – 以提高一致性和可用性。通过标准化您的代码,并应用统一的设计原则,您可以创建一个独特的烹饪书,其中包含“注意事项”,可以帮助您的团队更有效,更一致地构建产品。
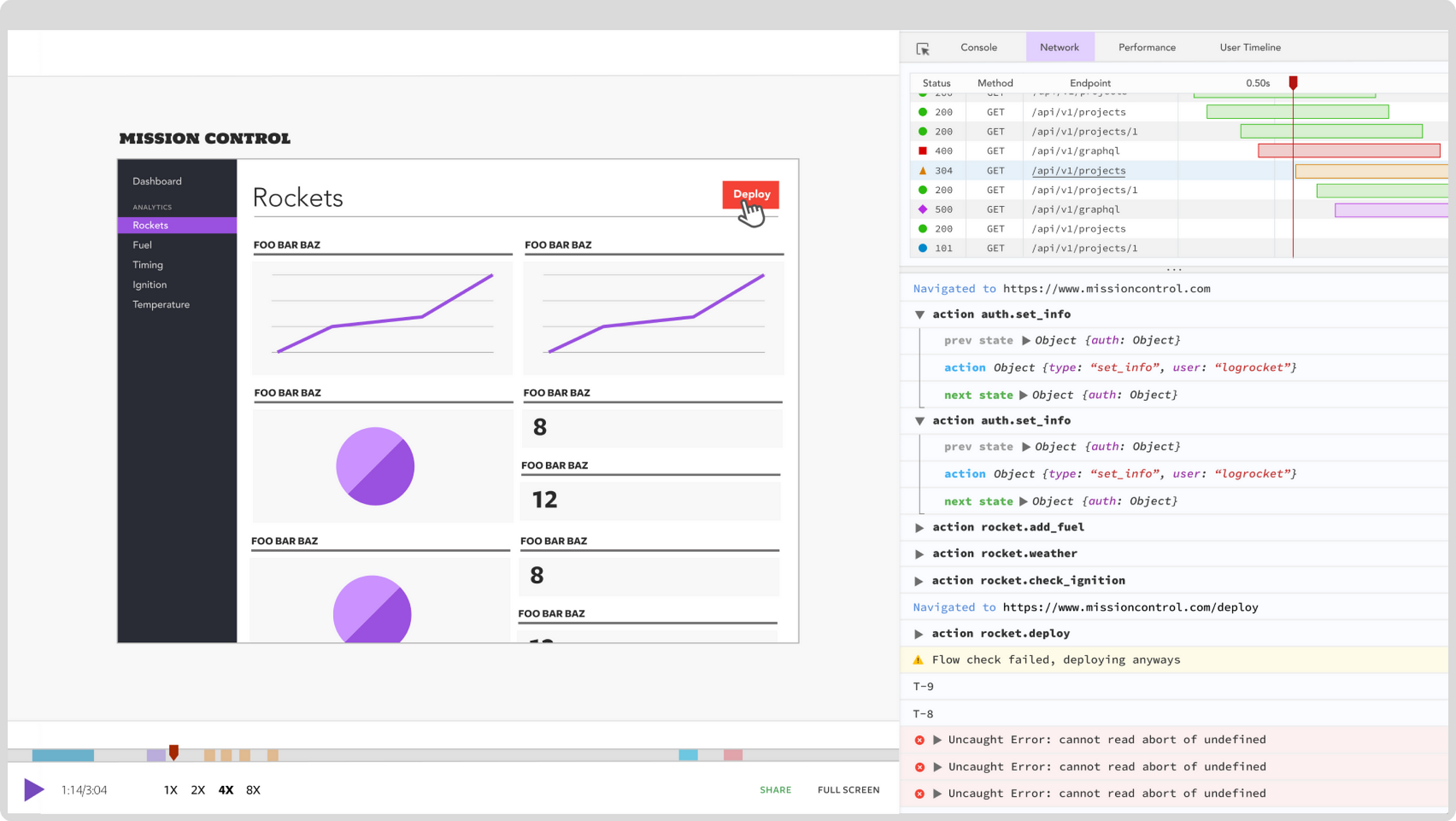
插件:LogRocket,一个用于网络应用的DVR
LogRocket是一个前端日志记录工具,可让您像在自己的浏览器中一样重放问题。LogRocket不是猜测错误发生的原因,也不是要求用户提供屏幕截图和日志转储,而是让您重播会话以快速了解出现了什么问题。它适用于任何应用程序,无论框架如何,并且具有从Redux,Vuex和@ngrx / store记录其他上下文的插件。
除了记录Redux操作和状态之外,LogRocket还记录控制台日志,JavaScript错误,堆栈跟踪,带有标题+正文的网络请求/响应,浏览器元数据和自定义日志。它还使用DOM来记录页面上的HTML和CSS,重新创建即使是最复杂的单页应用程序的像素完美视频。